How to change vtiger 7 Login Page?
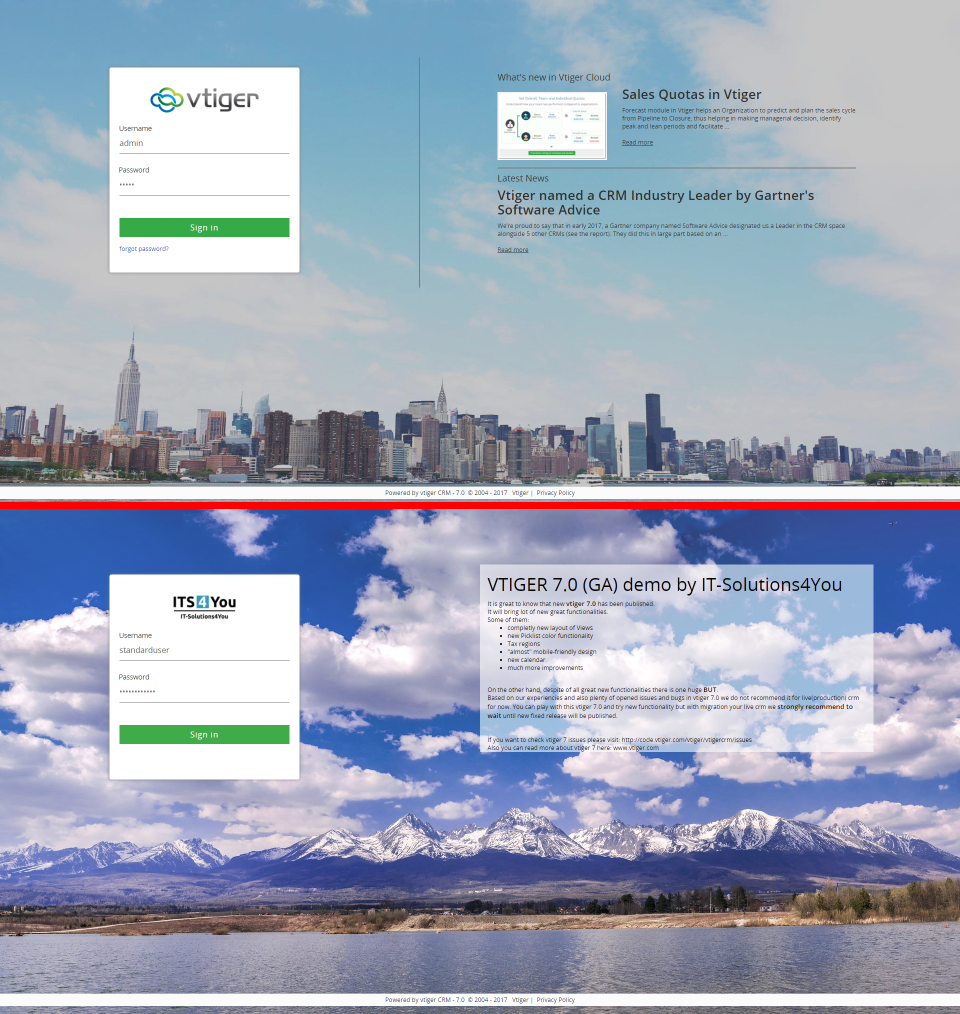
↑ touch on photo and move by mouse to reveal ↑
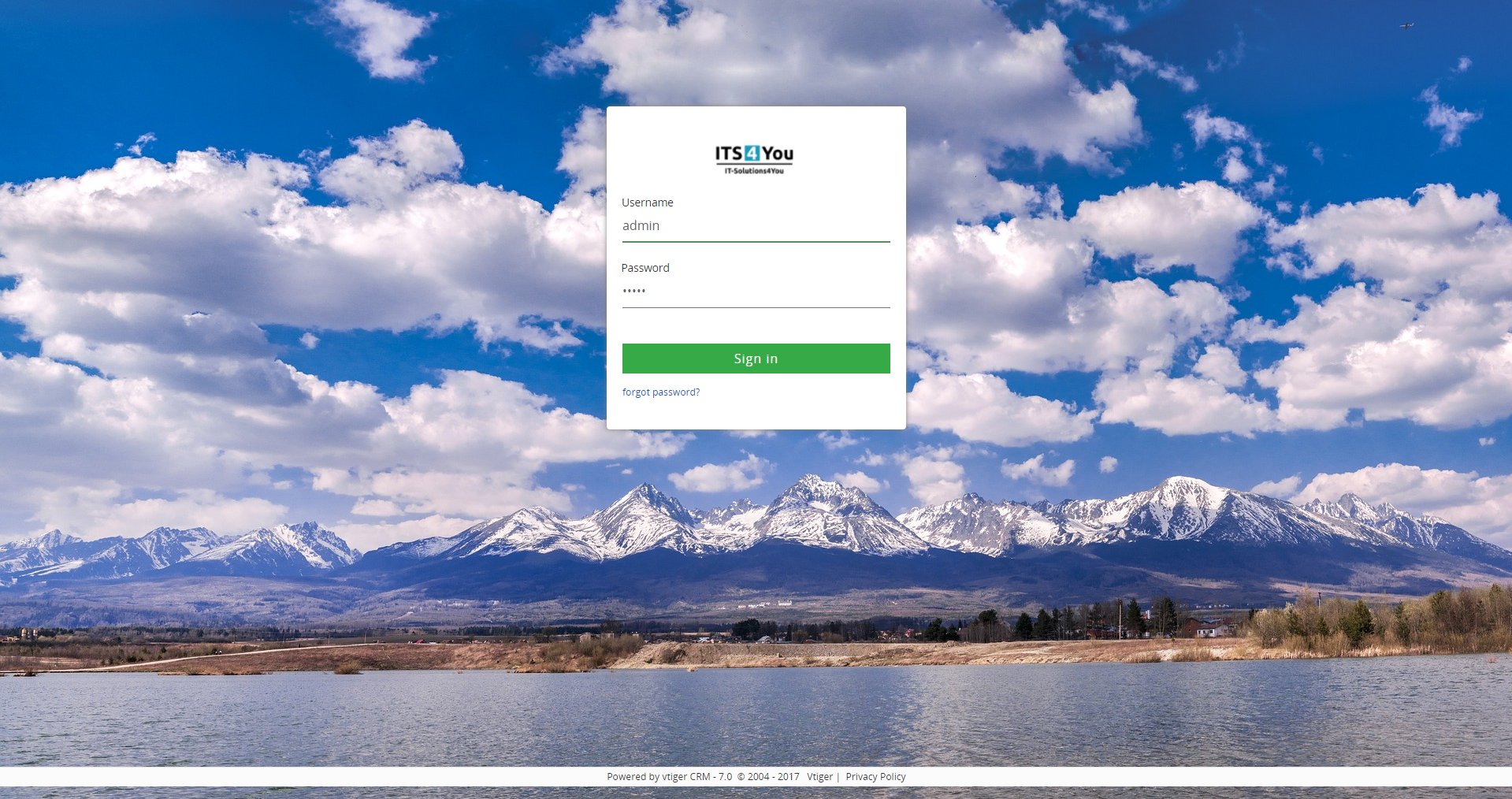
Are you bored by standard vtiger Login Screen?
Do you want to use your own logo instead of standard vtiger logo?
Use own favicon?
Remove advertisements or add instead adv different text?
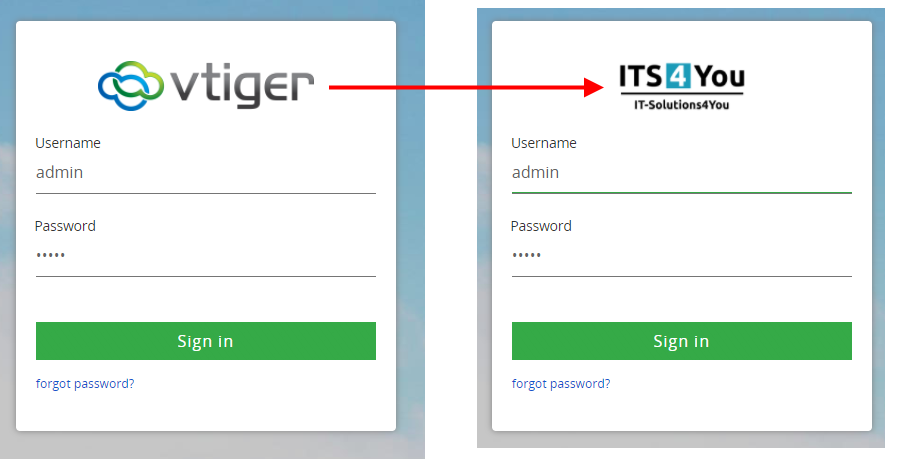
How to change Company logo
The main change should be changing standard vtiger logo to your Company logo.
Before all changes we recommend to backup your file in case of emergency.
The file is located in your server in: [vTigerROOT]/layouts/v7/modules/Users/Login.tpl
Now, to change logo there are 2 options:
- upload your logo into vtiger files and change name of this image.
- upload your image to [vTigerROOT]/layouts/v7/resources/Images/
- delete previous logo vtiger.png
- rename your new logo to vtiger.png
- upload your logo into vtiger files and change .tpl file
- upload your image to [vTigerROOT]layouts/v7/resources/Images/
- open [vTigerROOT]layouts/v7/modules/Users/Login.tpl
- about line 211 change <img class=”img-responsive user-logo” src=”layouts/v7/resources/Images/vtiger.png“> to your company_logo_name.***
<img class=”img-responsive user-logo” src=”layouts/v7/resources/Images/your_company_logo.png”>
How to change favicon and page title?
Next interesting customization should be change your site favicon and site title.
- To change favicon simple upload and replace [vtigerROOT]/layouts/v7/skins/images/favicon.ico with your favicon.ico (16px x 16px)
- if you change favicon it is also useful change title of your page.
- please find [vtigerROOT]/layouts/v7/modules/Vtiger/Header.tpl
- change line 13: <title>{vtranslate($PAGETITLE, $QUALIFIED_MODULE)}</title>
- to what you want: <title>IT-Solutions4You {vtranslate($PAGETITLE, $QUALIFIED_MODULE)}</title>
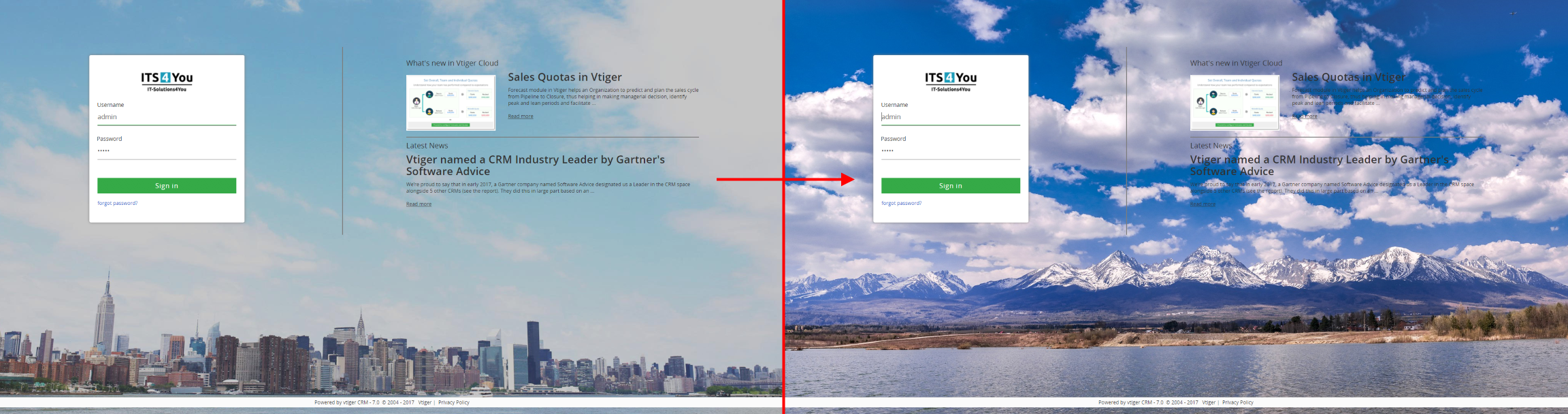
How to change background of vtiger 7 Login Page?
After previous changes, change of background also makes your vtiger login page more attractive
Again please open file: [vTigerROOT]/layouts/v7/modules/Users/Login.tpl
Again, you have 2 options:
- upload your background image into vtiger files and change name of this image.
- upload your background image to [vTigerROOT]/layouts/v7/resources/Images/
- delete previous background image login-background.jpg
- rename your background image to login-background.jpg
- upload your logo into vtiger files and change Login.tpl file
- upload your image to [vTigerROOT]layouts/v7/resources/Images/
- open [vTigerROOT]layouts/v7/modules/Users/Login.tpl
- about line 14 change
background: url(layouts/v7/resources/Images/login-background.jpg);
to your newbackground.***
background: url(layouts/v7/resources/Images/login-background_own.jpg);
How to remove or edit standard vtiger advertisements on vtiger 7 Login Page?
In new vtiger login page you can see What’s new and Latest News. It’s quite a boring.
Now you can remove it or add it text that you want.
Again you need to open: [vTigerROOT]/layouts/v7/modules/Users/Login.tpl
- To complete removal text div:
- find about line 259 this code and delete it.
<div class="col-lg-1"> <div class="separatorDiv"></div> </div> <div class="col-lg-5"> <div class="marketingDiv widgetHeight"> {if $JSON_DATA} {assign var=COUNTER value=0} {foreach key=BLOCK_NAME item=BLOCKS_DATA from=$JSON_DATA} {if $BLOCKS_DATA} <div> {assign var=COUNTER value=$COUNTER+1} <h4>{$BLOCKS_DATA[0].heading}</h4> {foreach item=BLOCK_DATA from=$BLOCKS_DATA} <div class="row"> {if $BLOCK_DATA.image} <div class="col-lg-4" style="min-height: 100px;"><img src="{$BLOCK_DATA.image}" style="width: 100%;height: 100%;margin-top: 10px;"/></div> <div class="col-lg-8"> {else} <div class="col-lg-12"> {/if} <div title="{$BLOCK_DATA.summary}"> <h3><b>{$BLOCK_DATA.displayTitle}</b></h3> {$BLOCK_DATA.displaySummary}<br><br> </div> <a href="{$BLOCK_DATA.url}" target="_blank"><u>{$BLOCK_DATA.urlalt}</u></a> {if $BLOCK_DATA.image} </div> {else} </div> {/if} </div> {/foreach} </div> {if $COUNTER neq $DATA_COUNT} <hr> {/if} {/if} {/foreach} {else} <div class="inActiveImgDiv"> <div> <h4>Get more out of Vtiger with extensions from</h4> <h4>Vtiger Marketplace</h4> </div> <a href="https://marketplace.vtiger.com/app/listings" target="_blank" style="margin-right: 25px;"><img src="layouts/v7/resources/Images/extensionstore.png" style="width: 85%; height: 100%; margin-top: 25px;"/></a> </div> {/if} </div> </div> </div> - also you can find line 209: <div class=”col-lg-5″> and change it to
<div class="col-lg-4 col-lg-offset-4">
- find about line 259 this code and delete it.
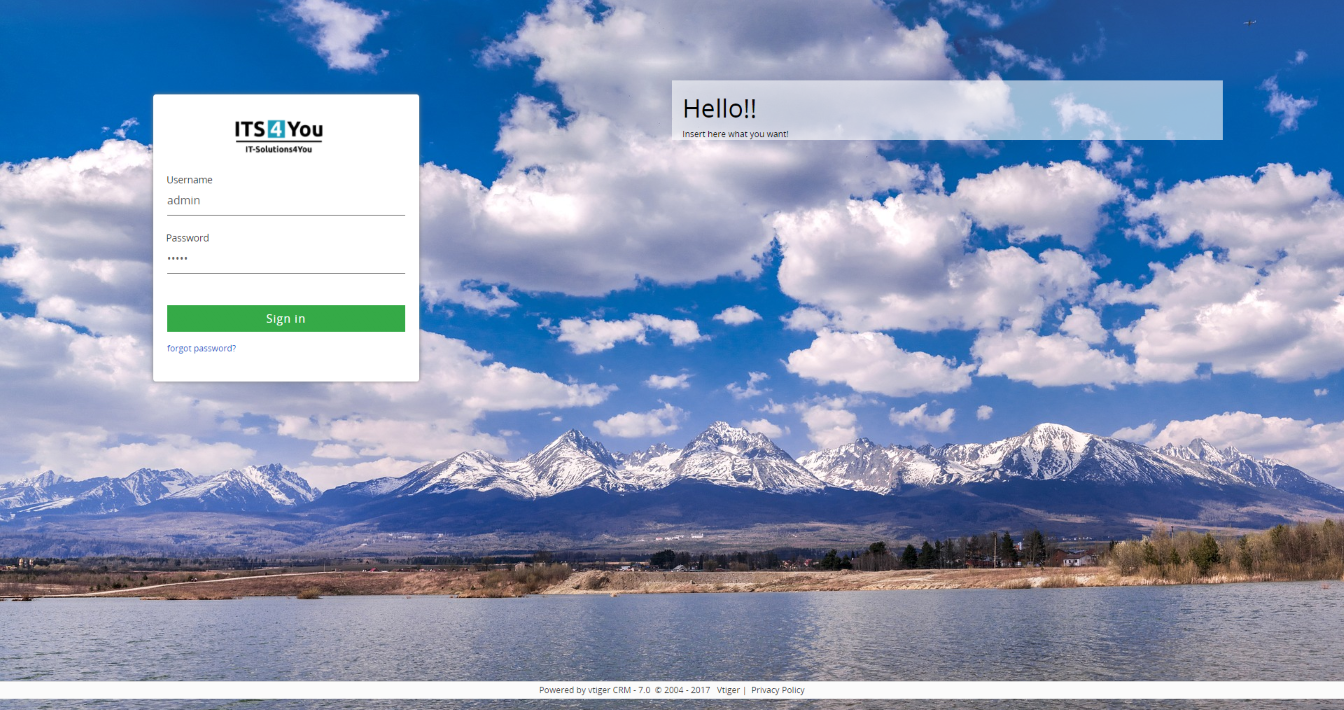
- You can also replace vtiger advertisements by your own texts
- find about line 259 this code
<div class="col-lg-1"> <div class="separatorDiv"></div> </div> <div class="col-lg-5"> <div class="marketingDiv widgetHeight"> {if $JSON_DATA} {assign var=COUNTER value=0} {foreach key=BLOCK_NAME item=BLOCKS_DATA from=$JSON_DATA} {if $BLOCKS_DATA} <div> {assign var=COUNTER value=$COUNTER+1} <h4>{$BLOCKS_DATA[0].heading}</h4> {foreach item=BLOCK_DATA from=$BLOCKS_DATA} <div class="row"> {if $BLOCK_DATA.image} <div class="col-lg-4" style="min-height: 100px;"><img src="{$BLOCK_DATA.image}" style="width: 100%;height: 100%;margin-top: 10px;"/></div> <div class="col-lg-8"> {else} <div class="col-lg-12"> {/if} <div title="{$BLOCK_DATA.summary}"> <h3><b>{$BLOCK_DATA.displayTitle}</b></h3> {$BLOCK_DATA.displaySummary}<br><br> </div> <a href="{$BLOCK_DATA.url}" target="_blank"><u>{$BLOCK_DATA.urlalt}</u></a> {if $BLOCK_DATA.image} </div> {else} </div> {/if} </div> {/foreach} </div> {if $COUNTER neq $DATA_COUNT} <hr> {/if} {/if} {/foreach} {else} <div class="inActiveImgDiv"> <div> <h4>Get more out of Vtiger with extensions from</h4> <h4>Vtiger Marketplace</h4> </div> <a href="https://marketplace.vtiger.com/app/listings" target="_blank" style="margin-right: 25px;"><img src="layouts/v7/resources/Images/extensionstore.png" style="width: 85%; height: 100%; margin-top: 25px;"/></a> </div> {/if} </div> </div> </div> - replace these lines with our example
<div class="col-lg-1"> </div> <div class="col-lg-5" style="background-color: rgba(255, 255, 255, 0.6);color:black;"> <h1>Hello!!</h1> Insert here what you want! </div> </div>
- find about line 259 this code



















Comments (12)
Bravo!
Is there any way to modify the footer of vtiger? i just wanted to add some words to it. but somehow it doesn’t shown. Would be thankful if i had help. Thanks
Hello,
please write me to mail what exactly you want to change/add and where to check it.
I know it’s old, but if anyone still needs it to edit the footer
Folder: layouts\v7\modules\vtiger\footer.tpl
Excelentt.. Thanks.
very good works fin , can you tell me hoy to edit the footer? THanks
Hi Roger,
thanks for your comment.
what do you want to change in footer? 🙂
Excellent post. Saved my time a lot.
Great Article it its really informative and innovative keep us posted with new updates. its was really valuable. thanks a lot.
I did the procedure everything went well, I only had a problem that the footer had a white stripe right in the middle of the screen.
The footer now occupies the center of the screen, where can I move the footer?
Att..
Amilcar
… [Trackback]
[…] Read More here: it-solutions4you.com/tipstricks/want-change-vtiger-7-login-page/ […]
Hello team I Want to modifier under login page ‘Powered by vtiger CRM – 7.1.0 © 2004 – 2020 Vtiger | Privacy Policy’ someone can help me to do this manipulation please ?